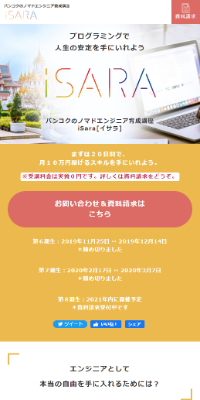
iSARA
模写コーディング

URL
https://port-folio.xrea.jp/isara (ベーシック認証あり)
カテゴリー
模写コーディング
担当
コーディング
スキル
HTML、CSS、JavaScript(jQuery)
概要
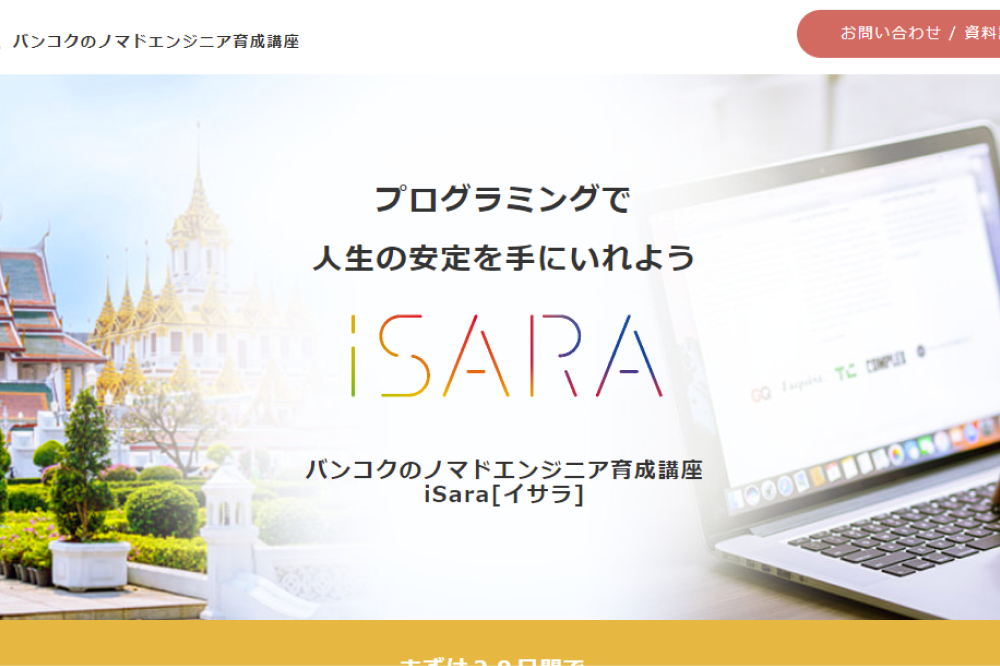
ノマドエンジニア育成講座を開催されているiSARAさんのWebサイトを模写コーディングさせていただきました。
このサイトではランディングページという事もあり、ボリュームがかなりありますが、よく使われるjQueryのスキルを習得できる事もあり、多くのエンジニアの方がiSARAさんの模写コーディングを実践されています。
見本にしたiSARAサイトは https://isara.life からご確認お願いします。
また、著作権の関係で模写サイトを公開できないので、画像キャプチャでご確認いただけますと幸いです。
【特徴】
- ランディングページに使われる技術、例えばWebライティング、AIDCASの法則とPASONAの法則などが習得できます。
- 最近のトレンドであるアコーディオンメニュー、ページ上に戻るボタン、ナビゲーションバーの追従など多くの技術を習得できます。
- レスポンシブにてブレークポイントは3か所、パソコン、タブレット、スマートフォンに対応してます。
ポイント
模写コーディングのやり方としては、まず目的のサイトのページ全体のキャプチャーをとり、そして画像、テキスト、余白などのサイズはPhotoshopのものさしツールで測った後、コーディングしていきます。
そして最後にchrome拡張機能により、見本サイトのキャプチャーと作成したサイトを重ね合わせて、細かい修正をしています。
今回のコーディングはかなり時間がかかり、制作時間は50時間ほどだったと思いますが、最近のトレンドの多くのスキルを習得できたので、iSARAさんには感謝に堪えません。
また、見本サイトではBootstrapを使用されていますが、私はトレーニングのためにCSSのみ使って作成しました。